Note: The Page Viewing Modes of yesterday have been superseded by the Universal Visual Editor, which unifies the traditional page-editing tools with the ability to perform in-context editing headlessly, likewise superseding Edit Mode Anywhere.
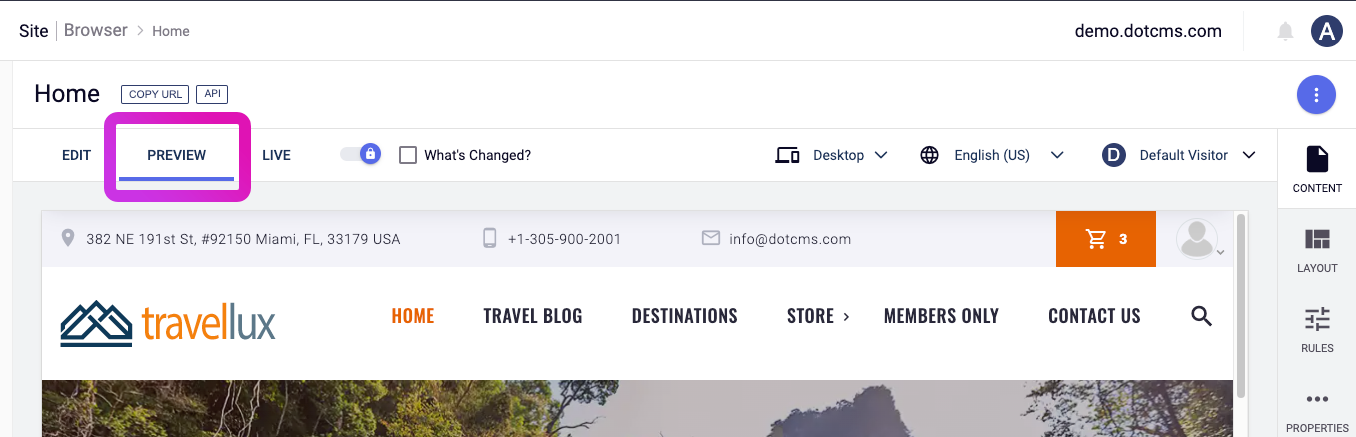
Preview Mode allows a quick preview of a working, or draft, version of a Page asset. Preview Mode is the default position among the three interconnected dotCMS Page viewing modes, consisting of Preview Mode, Edit Mode, and Live Mode.
Usage
Opening a Page asset from the Site Browser takes you directly to the Preview viewing mode. Alternately, if opening a Page asset or URL-mapped content from the back-end Content Search, then simply click Preview above the content Workflows.
As with Edit Mode and Live Mode, Preview Mode allows you to simulate a Page as viewed across different devices, languages, or personalizations, where applicable. For more information on these and more common features — such as locking a Page for editing — see Page Viewing Modes.
Preview Mode omits the additional interface elements of Edit Mode, to more faithfully depict the draft as it will appear to end users.
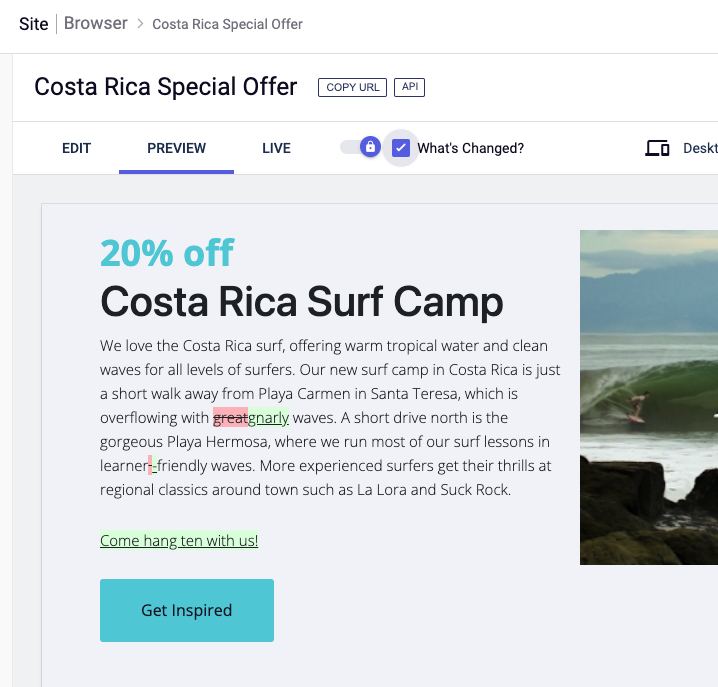
What's Changed?
Preview Mode's unique control, the What's Changed? checkbox, highlights differences in inline text between a Page's draft and live versions. Text altered in the draft but not published on the Page the changes will be reflected in green for additions and red for deletions.
Note: this feature does not track changes in the
multi_treetable, where dotCMS stores the links between Pages, Containers, and content; as such, it will not detect changes such as the reordering, replacement, or removal of contentlets.
Further Customization
If you require a specific, custom behavior from the What's Changed function, webmasters can query the request header User-Agent, which will have a value of DOTCMS-HTMLPAGEDIFF while the box is checked.
You can access the User-Agent header from your Velocity page code in this way:
#if ($request.getHeader("User-Agent") == "DOTCMS-HTMLPAGEDIFF")
## Custom code goes here!
#end