Note: The Page Viewing Modes of yesterday have been superseded by the Universal Visual Editor, which unifies the traditional page-editing tools with the ability to perform in-context editing headlessly, likewise superseding Edit Mode Anywhere.
To simplify the creation and editing of Pages, dotCMS provides three different ways to examine/preview a Page while adding content, assigning tasks, or making modifications to the page. These are referred to collectively as “Page viewing modes.”
Overview
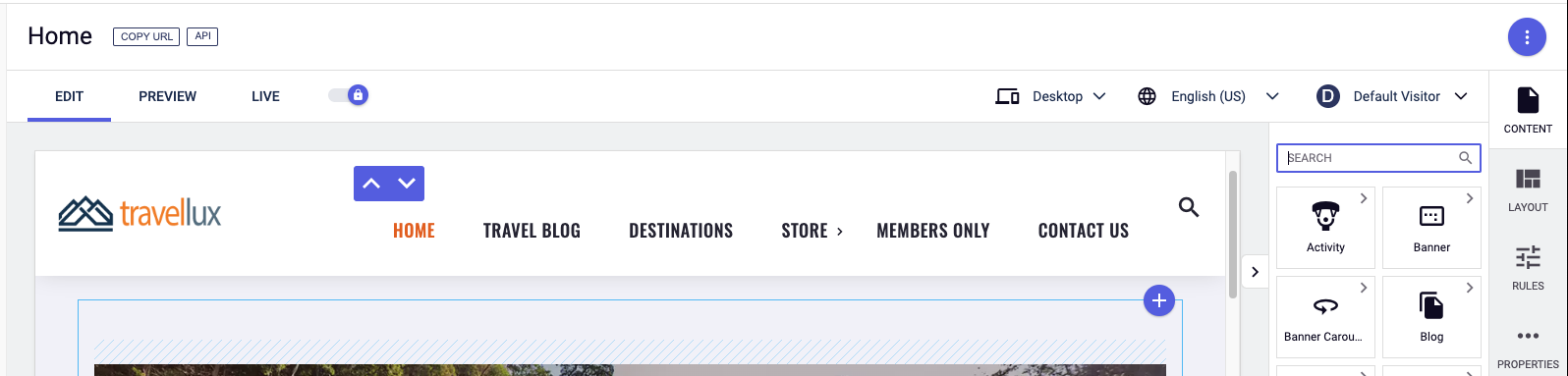
The three viewing modes for a Page are Edit Mode, Preview Mode, and Live Mode. You can switch between them freely through tabs at the top of the display, enabling you to preview your changes and compare your updates with the existing (live) Page before publishing.
Beside the tabs is a toggle switch to lock the Page for editing, preventing others from performing simultaneous edits. While in Edit Mode, this switch must be activated; if the Page is unlocked, then moving to Edit Mode will lock it. Likewise, unlocking the Page while in Edit Mode will move you to Preview Mode.
For more information, please see the linked documentation for each of the viewing modes.
Edit Mode
Edit Mode displays the current draft or “working” version of the Page to the user, with additional interface elements that permit you to change the content on display.
Preview Mode
As with Edit Mode, Preview Mode displays the current working version of a Page. Changes made in Edit Mode may be viewed immediately in Preview Mode, which more closely approximates what the changes will look like to an end user, minus the editing aids.
Live Mode
Live Mode shows only the content placed on the page since the last time the Page was published. Draft-only changes visible in Preview Mode will not appear on Live Mode.
Viewing Options
On the right side of the top bar, opposite the mode tabs and lock switch, are three dropdown menus common to all three viewing modes, detailed below.
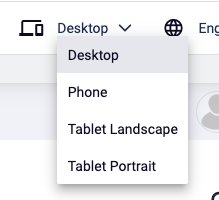
Device Menu
The Device Menu allows for responsive Page design testing and quality assurance for the front-end user experience on a variety of mobile platforms. For more information on configuring this feature, see Preview Devices.
Note: While the Device Menu will display in all Page Viewing modes, it is highly recommended that Device Type previews be performed from Preview Mode, rather than Edit Mode, since Preview mode removes editing tools which may change the way Velocity code and styling display.
Language Menu
The Language Menu permits viewing of versions of Page content across different defined languages, where applicable. For more information, see Configuring Languages, or the overarching Multilingual Content section generally.
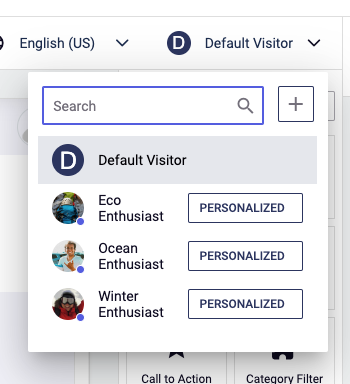
Visitor Menu (Personalized Content)
The Visitor Menu lets you display personalized versions of Page content, using visitor Personas. Selecting a Visitor Persona sets the Persona on the page, triggers Rules, and re-renders the page to display the appropriate personalized content (if any exists).
Visibility or accessibility may vary from persona to persona, based on back-end user permissions. If a front-end user login is used on the Page, you can use the Preview Mode or Live Mode to sign in as a specific front-end user, to preview content from that user's perspective.
Workflow Actions
At the top right of all Page viewing modes, the “hamburger” button — that is, the blue, circular icon with three vertical dots — allows you to perform Workflow Actions on the Page.
The actions displayed will be determined by the Workflow assigned to the Page Content Type, the current Workflow step the content is in, the configuration of the Workflow Actions in that step, and your permissions.
Further Page Editing Navigation
At the far right of the display for each viewing mode, four tabs allow navigation between different Page-specific editable parameters:
| Action | Description |
|---|---|
| Content | Allows you to add and modify the content displayed on the Page. |
| Layout | Allows you to modify the layout of the Containers in the Page, to create a custom layout as though it were a Template. |
| Rules | Displays and allows you to add and edit Rules that apply to this Page only. |
| Properties | Opens the Page Properties screen. |
| A/B | Views the Page's Experiments. |
| Page Tools | Provides a panel of links to services to help evaluate a page against best practices on security, accessibility, etc. (See below.) |